Behöver du vår hjälp?
Adsight är en digital byrå som utgår från ditt företags behov och målgrupp – så att du och dina kunder lättare hittar varandra. Nyfiken på hur?
Senast uppdaterad: 16 december – 2020
Har du nyligen hört talas om sökmotoroptimering (SEO)? Eller behöver du finslipa din kunskap inom ämnet? I vår nybörjarguide om SEO delar vi med oss av omfattande information som tar dig till toppen av sökmotorerna.
Innehåll
Kapitel 1: Vad är sökmotoroptimering?
Kapitel 2: Hur sökmotorer fungerar
Kapitel 3: Grunderna i en sökmotorvänlig webbplats
Kapitel 4: Sökord & sökordsanalys
Kapitel 5: Grunderna i användarvänligt innehåll
Kapitel 6: Hur användarvänligt innehåll & upplevelse påverkar placeringar
Kapitel 7: Länkar – en av de viktigaste rankningsfaktorerna
Kapitel 8: Mät, spåra & analysera dina insatser
Kapitel 1: Vad är sökmotoroptimering?

Sökmotoroptimering är en typ av digital marknadsföring som fokuserar på att ge företag ökad synlighet i sökmotorers organiska resultat. Det vill säga de resultat som inte är betalda annonser i exempelvis Google, Bing och Yahoo. I vår artikel olika sökmotorer hittar du fler alternativ till dessa jättar.
Till SEO hör både de tekniska och kreativa komponenterna som behövs för att förbättra placeringar, öka medvetenhet och driva trafik i sökmotorer. Inom sökmotoroptimering finns det tusentals olika faktorer som avgör vilken placering en webbplats får i Google och andra sökmotorer. Allt ifrån innehållet som finns på din hemsida till hur andra webbplatser länkar till dig. Det kan också handla om att strukturera din sida på ett sätt som gör att sökmotorer enkelt kan hitta och indexera den.
Något som också blir allt viktigare inom SEO är att bygga webbplatser och skapa innehåll som även tilltalar användarna, och inte enbart sökmotorerna. På Adsight är vi övertygade att en tekniskt optimerad webbplats med användarvänligt innehåll tar dig till toppen av sökmotorerna.
I denna guide kommer vi att gå igenom alla områden inom SEO – allt från att hitta nyckelord till att bygga länkar bland mycket mer. Nu kör vi!
Varför din webbplats behöver SEO
En naturlig följdfråga för de som är skeptiska till sökmotoroptimering är: ”varför behöver min webbplats optimeras för sökmotorer?”.
Jo, bara i Sverige görs det över 50 miljoner sökningar på Google. VARJE DAG. En siffra som dessutom fortsätter att öka för varje dag som går. Utöver detta så är dessutom var tredje sökning helt unik, vilket innebär att du aktivt behöver arbeta mot nya ord. Sökmotorer är alltså den primära källan som de flesta använder för att navigera på nätet, oavsett ifall de letar efter information, tjänster eller produkter.
Det är också detta som gör sökmotorerna så unika – att de ger anpassade resultat till människor som letar efter det du har att erbjuda dem, vilket också brukar kallas för lokal SEO ifall du endast är verksam på en viss ort. Om sökmotorerna istället inte hittar din webbplats, missar du otroliga möjligheter att driva trafik till din webbplats.
För att lära dig mer om hur lönsamt investeringar i sökmotoroptimering faktiskt kan vara, rekommenderar vi dig att läsa vår artikel om SEO ROI.
Kan jag sökmotoroptimera min webbplats själv?
När många får reda på hur stor potentialen med SEO är, är följdfrågan istället ”kan jag optimera min webbplats för sökmotorerna själv?”.
Det korta svaret på detta är ”Ja!”, men sökmotoroptimering är en komplex värld med dagliga förändringar som man behöver ta hänsyn till. Det finns alltså många ”SEO-misstag” att begå ifall du inte har en tydlig SEO strategi. Som vi nämnde tidigare så finns det dessutom en mängd olika rankningsfaktorer som avgör dina placeringar i sökmotorerna. De allra flesta klarar dock av att lära sig grunderna, vilket många gånger kan göra en stor skillnad!
Beroende på ditt engagemang, din tekniska kunskap och webbplatsen komplexitet kanske du istället väljer att överlåta arbetet till ett SEO-företag/SEO-byrå eller en SEO-konsult. Även om du väljer att anlita ett företag för att optimera din webbplats, kan det ändå vara en bra idé att förstå sig på grunderna. På så sätt får du en bättre förståelse för vad företaget gör och förväntas göra för dig och din webbplats, vilket är viktigt när du ska köpa SEO.
Ett bra tips är även att undvika billig sökmotoroptimering. Om du vill komma undan så billigt som möjligt eller inte har en budget till din digitala marknadsföring, rekommenderar vi dig istället att göra arbetet själv och fokusera på grunderna.
Om du är osäker på huruvida du behöver hjälp eller inte, kan du med fördel läsa vår tidigare artikel där vi listar några vanliga tecken som tyder på att du behöver hjälp med sökmotoroptimering.
Kapitel 2: Hur sökmotorer fungerar
Innan vi går igenom hur du kan optimera din webbplats för sökmotorerna, tänkte vi börja med att förklara hur de fungerar. Genom att förstå hur sökmotorerna fungerar är det nämligen också enklare att optimera din sajt och få den att synas på Google.
Till att börja med så har sökmotorer har två huvudsakliga syften:
1. Att hitta webbplatser och bygga ett index.
2. Att tillhandahålla användare med resultat som är relevanta för deras sökfråga.
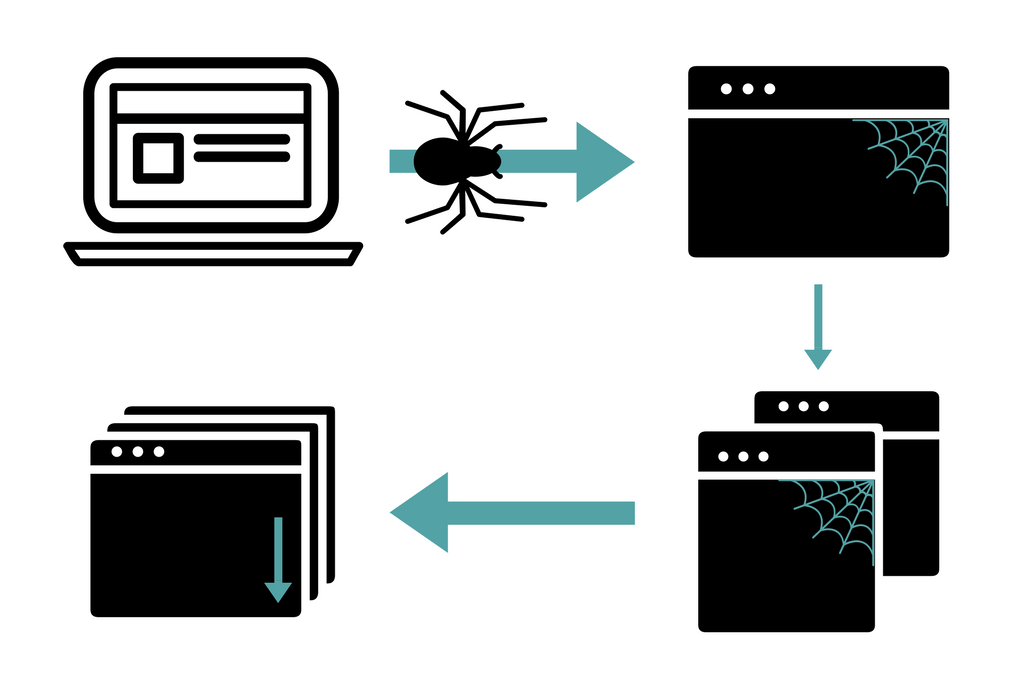
Crawling och indexering
Google indexering är tyvärr ett område som de flesta förbiser, men det är ack så viktigt för att kunna förstå hur sökmotorerna faktiskt fungerar.
Som vi nämnde ovan så är ett av sökmotorernas främsta syfte att hitta webbplatser och sedan sammanställa dessa i ett index. Men hur går egentligen Google och andra sökmotorer tillväga för att indexera internet?
Som du troligtvis är medveten om så är internet fyllt med miljontals, om inte miljardtals, olika webbplatser och annat innehåll. För att kunna hitta och indexera webbplatser av denna volym, krävs det både kraftfulla och effektiva verktyg. I sökmotorernas fall är dessa verktyg så kallade spindlar.

Googles spindlar börjar att indexera, eller crawla, ett fåtal webbsidor och fortsätter sedan att indexera de sidor som dessa länkar till. Denna process fortsätter tills man har indexerat en stor del av allt innehåll som finns på internet. Med andra ord miljardtals dokument som finns utspridda på webben.
Att ge svar
Som vi också nämnde tidigare så är sökmotorernas andra syfte att tillhandahålla användare med resultat som är relevanta för deras sökfråga. Man skulle alltså kunna säga att sökmotorer är svarsmaskiner som är byggda för att svara på våra frågor.
När en användare utför en sökning skannar sökmotorn igenom sitt gigantiska index och gör därefter två saker (till sin hjälp har Google algoritmer):
1. Den förser användaren med resultat som är relevanta eller användbara för dess fråga.
2. Den rankar dessa resultat efter hur populära webbplatserna som tillhandahåller informationen är.

Det är detta – relevans och popularitet hos webbplatserna – som SEO är till för att påverka. Relevans handlar framförallt om att skapa bra och relevant innehåll, medan popularitet handlar om att attrahera länkar. Vi kommer att fördjupa oss i båda dessa delar längre fram i denna guide.
Kapitel 3: Grunderna i en sökmotorvänlig webbplats
Nu börjar vi äntligen att komma in på de områden som du troligtvis längtat efter – hur du går tillväga för att optimera din webbplats och dess innehåll för sökmotorerna!

Vi tänkte dock börja med teknisk SEO och grunderna i en sökmotorvänlig webbplats. Innan vi grottar ner oss i de tekniska aspekterna av SEO, kan det vara bra att veta att sökmotorerna är begränsade i hur de genomsöker webben och tolkar dess innehåll. En webbsida ser alltså inte ut som du och jag ser den.
PS! Om du inte är tekniskt kunnig själv, rekommenderar vi dig att dela det här kapitlet av guiden med din webbutvecklare.
Innehåll som kan indexeras
Som vi nämnde ovan så är sökmotorerna begränsade i hur de genomsöker webben och de ser inte heller webbsidor på samma sätt som vi gör. De kan nämligen endast läsa och tolka HTML, vilket är en förkortning för det engelska ordet HyperText Markup Language. HTML är ett märkspråk för hypertext och utgör den grundläggande standarden för webben.
Såhär kan exempelvis ett stycke HTML kod se ut:
<!doctype html>
<html>
<head>
<meta charset=”utf-8″>
<title>Min webbplats</title>
<style type=”text/css”>
<!–
body {
background-color: #CFE7B8;
}
–>
</style>
</head>
<body>Det här är min första webbsida!
</body>
</html>
Detta betyder att andra format såsom bilder och Flash-filer oftast ignoreras av sökmotorerna, trots deras avancerade crawling teknologi.
Men vad har egentligen allt detta med SEO att göra?
Jo, det betyder kort och gott att allt det viktigaste innehållet på din sida bör vara i HTML textformat. Genom att göra detta säkerställer du att sökmotorerna kan hitta och indexera innehållet på din webbplats.
Det finns exempelvis dem som bygger en väldigt grafiskt tilltalande webbplats som enbart använder sig utav Flash-filer. Problemet som dessa webbplatser då stöter på, är att Google och andra sökmotorer inte hittar dem, vilket innebär att de inte heller kan dyka upp bland sökresultaten.
För dig som ändå vill använda bilder, filmer, ljudfiler och andra format, finns det en del tips som kan användas för att få sökmotorer att ändå hitta och indexera din webbplats:
1. Lägg till alt-text på bilder. Förse bilder i jpg, gif eller png-format med en alt-text för att ge sökmotorer en textbeskrivning av bilden. På så sätt kan de nämligen indexera och tolka innehållet, vilket också är positivt för bilder i Google Search. Du hittar fler tips i vår artikel där vi berättar hur du optimerar dina bilder för webben.
2. Gör ett manuskript för ljud- och videofiler ifall de ord och fraser som du vill synas på används i dessa filer. På så sätt gör du det möjligt för sökmotorerna att indexera och tolka innehållet.
PS! Tänk på att jobba med strukturerad data om du vill optimera för röstsök.
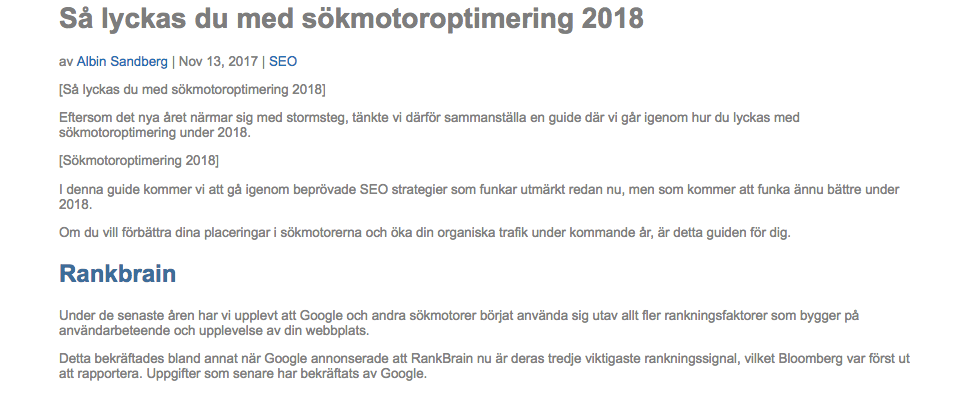
Hur ser egentligen sökmotorerna din webbplats?
Som vi har nämnt under flertalet gånger tidigare så ser inte sökmotorerna din och andras webbplatser på samma sätt som du och jag, utan kan endast tolka HTML. Men hur ser de egentligen webbplatser då?
Nedan kan du exempelvis se hur sökmotorerna ser på ett av våra tidigare blogginlägg:

Ifall du är intresserad av att ta reda på hur din webbplats ser ut i sökmotorernas ögon, kan du använda dig utav olika verktyg såsom SEO-browser.
Länkstruktur
På samma sätt som sökmotorerna måste kunna hitta och tolka innehållet på din webbplats, måste de också kunna hitta de olika sidorna på den. För att de ska kunna göra detta krävs en bra länkstruktur.
Som du kanske kommer ihåg från kapitel 2, använder sig Google och andra sökmotorer av spindlar för att hitta och indexera webben. Vi beskrev då också hur spindlarna börjar med att indexera, eller crawla, ett fåtal webbsidor och fortsätter sedan att indexera de sidor som dessa länkar till. En process som fortsätter tills de indexerat en stor del av allt innehåll som finns på webben.
För att sökmotorerna ska kunna hitta alla de sidor som finns på din webbplats, gäller det alltså att de är sammankopplade med hjälp av länkar. Om du exempelvis skapar en ny sida på din webbplats utan att länka till denna, kommer sökmotorerna inte kunna hitta och indexera den.
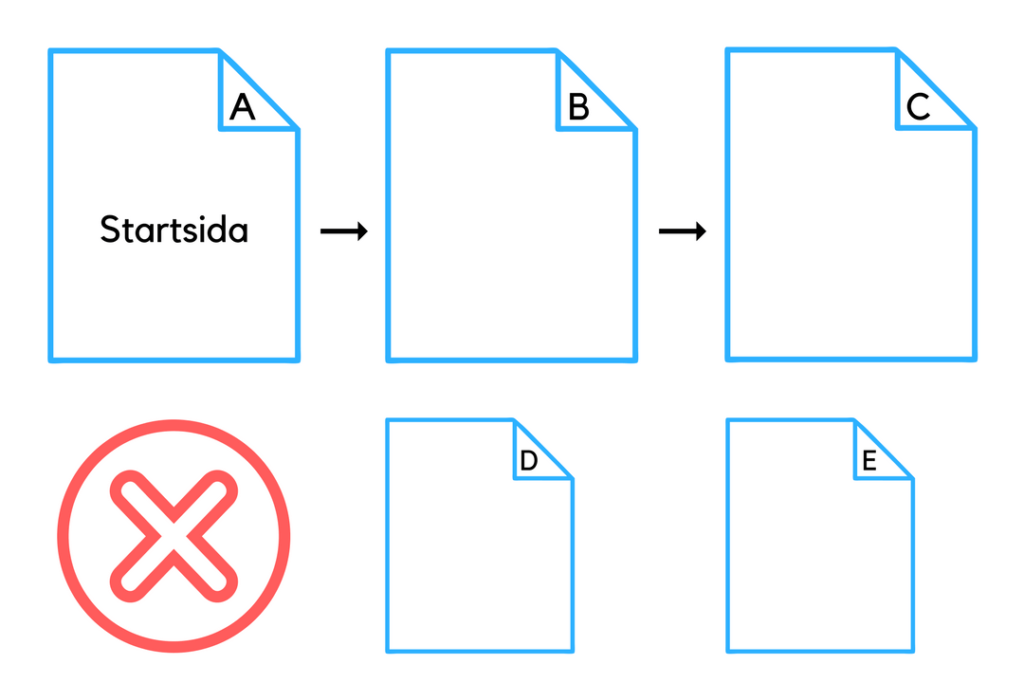
Låter det krångligt? Låt oss förenkla det:

Här kan du se ett exempel på en dålig länkstruktur. I detta exempel kan du se hur Googles spindlar har hittat till sida A, vilket är din startsida. De märker också att sida A länkar till sida B och C. Eftersom inga länkar däremot pekar till sidorna D och E har spindlarna ingen möjlighet att hitta dessa sidor, eller ens veta att de existerar.
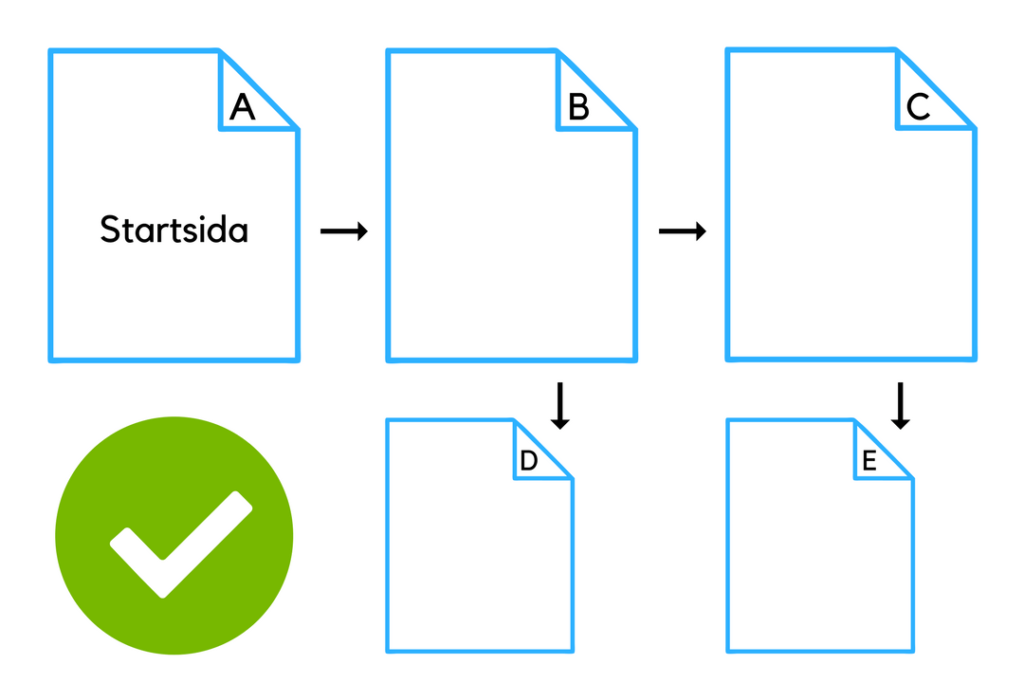
Låt oss istället visa hur en bra länkstruktur ser ut:

I detta exempel kan du se hur Googles spindlar hittar till sida A. Därefter hittar de också till sidorna B och C, likt föregående exempel. När de väl kommer till dessa sidor så märker de nu istället att sida B länkar till sida D, och sida C länkar till sida E. De hittar därför alla viktiga sidor på din webbplats, vilket också gör att de kan synas i sökresultaten.
Länkstruktur handlar alltså om att strukturera dina länkar på ett sätt som gör det enkelt för sökmotorerna att hitta och indexera samtliga sidor på din webbplats.
Laddningstid
Något som också är otroligt viktig när det kommer till din webbplats så är det att den har en bra laddningstid. För att lära dig mer om detta, kan du med fördel läsa vår guide som handlar om hur du kan förbättra din webbplats laddningstid.
URL struktur & namn
En URL är den adress som används för de olika sidorna på din webbplats. Hur dessa adresser är strukturerade och namngivna är viktigt dels för SEO, men även för användare.
![]()
Riktlinjer för en bra URL struktur
När du utformar dina URL:er finns det en del riktlinjer som du bör följa:
Beskrivande – En URL bör vara beskrivande på det sätt att användarna genast bör förstå vilken typ av innehåll som finns på sidan, enbart från att kolla på URL:en.
Korta – Samtidigt som URL:er bör vara beskrivande, bör de också vara så korta som möjligt. Istället för att döpa din URL till /sokmotoroptimering skulle du kunna döpa den till /SEO, vilket gör den både kort och beskrivande.
Använd nyckelord – Ifall din sida är inriktad på ett specifikt nyckelord, bör detta inkluderas i URL:en. Tänk dock på att inte överanvända eller försöka att få in flera nyckelord i samma URL.
Använd bindestreck – Ifall din URL innehåller flertalet ord, bör dessa separeras med ett bindestreck (-) istället för understreck (_), plustecken (+), mellanslag (%20) eller liknande.
Nedan kan du se ett exempel på en bra URL struktur som är kort, beskrivande, och innehåller det nyckelord som vi vill synas på:
![]()
Påverkan inom SEO
- Att placera nyckelord i URL:er har en viss positiv påverkan på dina positioner i sökmotorerna.
- Ibland händer det att personer länkar till en sida och använder själva URL:en som ankartext. Ifall URL:en då innehåller nyckelordet ger detta extra kraft till länken, vilket också leder till förbättrade positioner i sökmotorerna.
Annan påverkan
- Ifall en sökfråga innehåller samma ord som URL:en markerar Google detta med fetstil i sökresultatet. Något som ökar chanserna att någon klickar på just ditt resultat istället för konkurrenternas.
- URL:er är synliga i sökresultatet. Om de är tilltalande kan detta öka klickfrekvensen, eller Click Through Rate (CTR) som det heter på engelska.
- Det finns de som endast länkar till URL:er som ser snygga och förtroendeingivande ut.
PS! Kika in fler tips här > SEO-tips. För ytterligare läsning rekommenderar vi även Topdog sökmotoroptimering!
Kapitel 4: Sökord & sökordsanalys
Sökord, eller nyckelord som de också brukar kallas, har länge varit en av de viktigaste faktorerna inom sökmotoroptimering. Allt börjar trots allt med att användarna skriver in ord sökmotorernas sökfält.
Med anledning av detta så är en av de viktigaste kunskaperna inom SEO att hitta rätt sökord, vilket man gör genom en sökordsanalys. Genom att undersöka och analysera de sökord som används inom din bransch, kan du lära dig vilka ord och fraser som du bör fokusera på med SEO, men också lära dig mer om kunderna och dess behov.
Men hur går man egentligen tillväga för att genomföra en sökordsanalys? Från SEO-verktyg och källor som dessa:
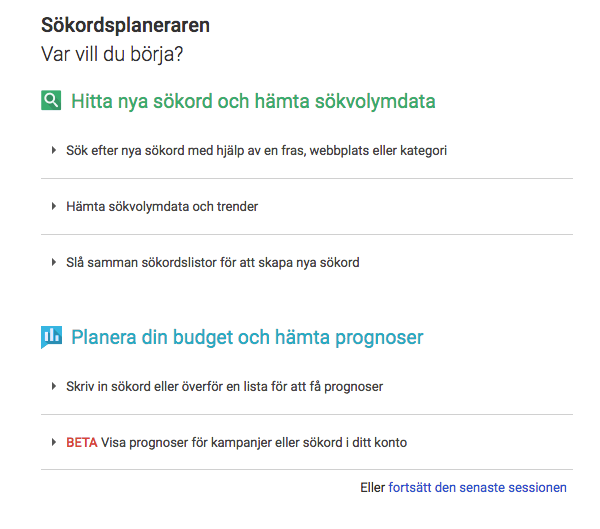
Googles Sökordsplanerare
Ett bra alternativ för de flesta är att använda sig utav Googles Sökordsplanerare. Detta är ett verktyg som finns tillgängligt för AdWords-användare. Detta är alltså framförallt framtaget för att ge dig förslag på nya nyckelord när du ägnar sig åt sökmarknadsföring (SEM). Det funkar dock alldeles utmärkt att använda även om du bara sysslar med SEO.

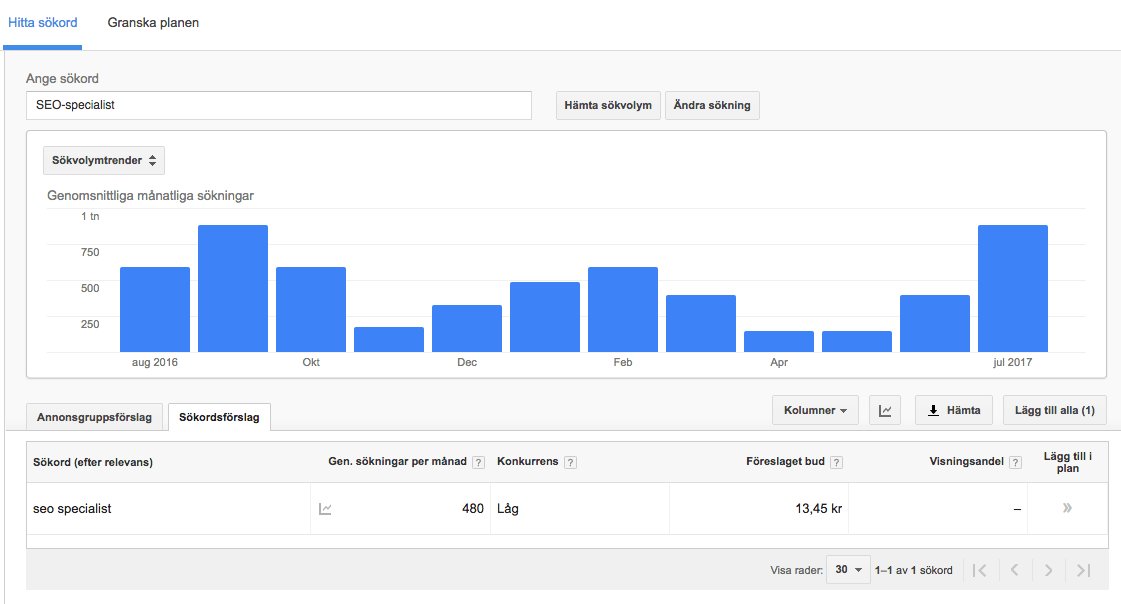
Förutom att ge dig förslag på ord som du kanske inte tänkt på innan, ger verktyget dig dessutom tillgång till statistik som sökvolym för individuella sökord. Detta gör att du enkelt kan få en bättre uppfattning om hur mycket trafik de kan generera till din webbplats.

Konkurrens på sökord
Det räcker dock inte med att enbart ta reda på vilka sökord som har många sökningar. Du måste också ta reda på hur konkurrensutsatt sökordet är för att kunna ta reda på vilka chanser du har att lyckas.
Ifall du exempelvis driver en e-handel som säljer heminredning och möbler kanske du upptäcker att det görs många sökningar efter ”soffor”. Du märker dock att det enbart är stora varumärken som Ikea som syns på de 10 bästa placeringarna i sökresultatet. Detta betyder att ordet ”soffor” är väldigt konkurrensutsatt och troligtvis näst intill omöjligt för dig att få en betydlig placering på.
Men hur går man egentligen tillväga för att ta reda på hur konkurrensutsatt ett sökord är?
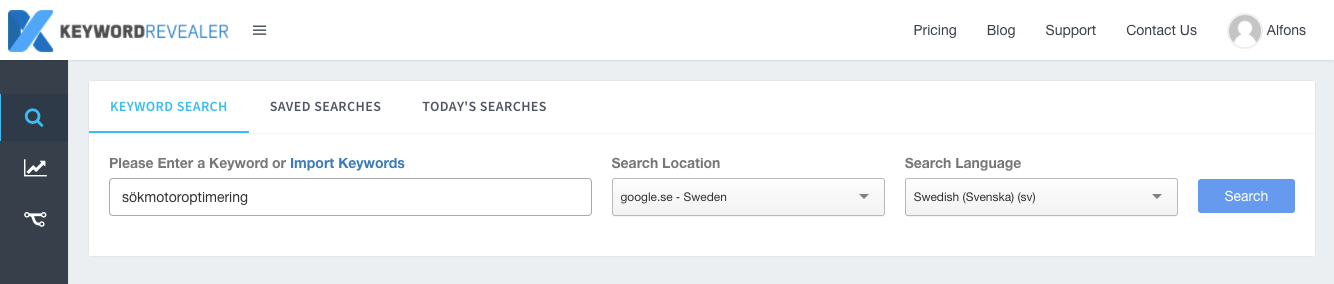
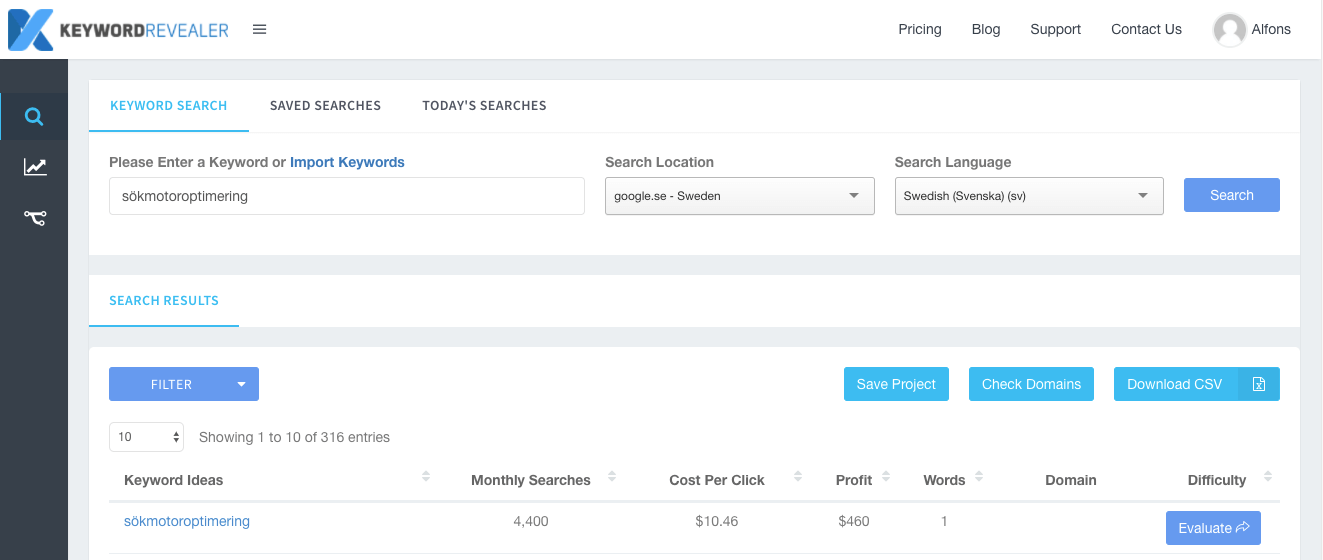
För att ta reda på hur konkurrensutsatt ett sökord är, finns en mängd olika verktyg. På Adsight använder vi exempelvis ett verktyg som heter Keyword Revealer. Ett verktyg som fungerat väldigt bra för oss. Experimentera dock med olika verktyg för att ta reda på vilket som passar bäst för dig.
1. Börja med att skapa ett konto hos Keyword Revealer. När du väl är inne klickar du på ”Keyword search”. Skriv därefter in det sökord som du är intresserad av att synas på och klicka sedan på ”Search”.

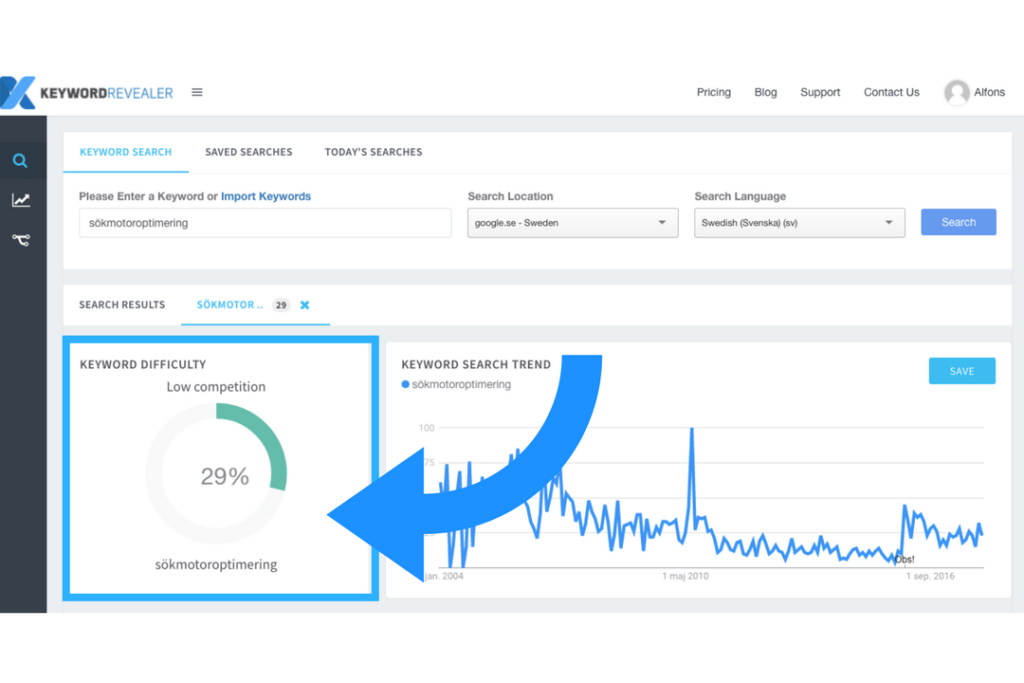
2. Klicka sedan på ”Evaluate” i högra görnet.

3. Därefter ser du hur konkurrensutsatt sökordet är. I Keyword Revealer brukar ett ord med 0-15% i konkurrens vara ett lämpligt ord att satsa på.

Kapitel 5: Grunderna i användarvänligt innehåll
Som vi nämnde i början av denna guide så är innehåll en av de allra viktigaste faktorerna för att prestera bra i sökmotorerna. Idag har det dock blivit allt viktigare att fylla sin webbplats med användarvänligt innehåll, vilket är en av grunderna inom on-page optimering.
Förr i tiden analyserade Google och andra sökmotorer endast dina sidor för att se hur många gånger du nämnde ett specifikt nyckelord. Något som gjorde att sökresultaten fylldes med dåligt innehåll som inte alls var användarvänligt.
Idag har dock sökmotorerna blivit mycket smartare. De kan istället ”straffa” dig med dåliga placeringar ifall du använder nyckelord för många gånger, eller på ett onaturligt sätt. De har alltså blivit mycket bättre på att förstå sammanhang och kontext.
Det främsta målet för Google och andra sökmotorer är att visa användarna det bästa resultatet. Många gånger är detta resultat innehåll som djupgående beskriver ett ämne.
Se därför till att lägga ner lite hjärta och själ när du skriver innehåll till din sida och arbeta med etisk SEO. Se också till att skriva för användarna. Bestäm dig för ett ämne och beskriv detta djupgående med cirka 2 000 ord. Undersökningar har nämligen visat att artiklar och blogginlägg med 2 000 ord eller fler ord presterar bäst i sökresultaten.
Riktlinjer för användarvänligt och bra innehåll
- Minst 1 000 – 2 500+ ord (experimentera och se vad som fungerar bäst för dig)
- Sökordet måste finnas med i titeln
- Sidan eller inlägget måste ha en klickvänlig titel
- Längden på titeln får inte överstiga 68 tecken
- Inte längre textstycken än 4 rader
- Dela upp texten med rubriker
- Ge inte bort all information i början – ha som mål att behålla besökaren så länge som möjligt
- Tänk på att synonymer räknas på samma sätt som sökord/nyckelord
- Använd relaterade sökord i inlägget för bästa spridning
- Använd minst 2 bilder (glöm inte alt-text)
- Länka internt till andra relevanta sidor och/eller inlägg
- Använd bullet-list
Du hittar ännu fler tips i vår artikel ”Så skriver du bra SEO-texter”.
Metataggar
Metataggens uppgift är att informera sökmotorer som Google om användarens webbplats. Det finns flera olika metataggar för olika ändamål och nedan kommer förklaringar på de två vanligaste:
Meta-titel
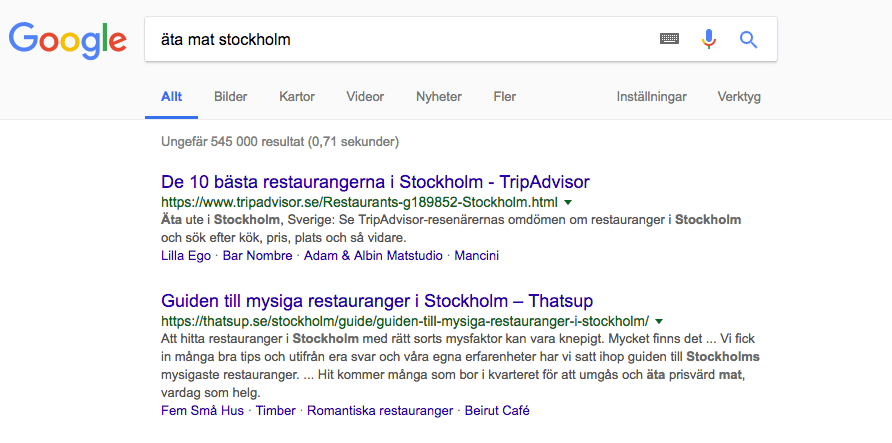
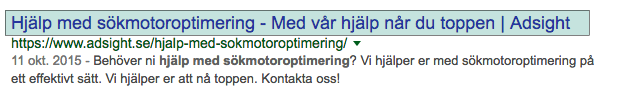
Meta-titeln (även kallad för SEO-titel) är det som dyker upp som titel när du söker efter något på en sökmotor. Exempel nedan:

Metabeskrivningar (meta description)
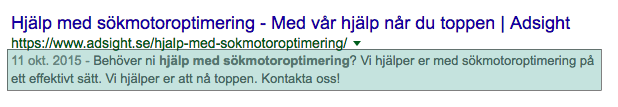
Metabeskrivningar är det textstycke som dyker upp vid en sökning i en sökmotor under titeln. Det är denna beskrivning som är viktig i sökmotoroptimeringsperspektiv eftersom den delvis avgör din klickfrekvens. Vi rekommenderar att utforma denna som en annons. En beskrivande text och en call to action längst ner. Exempel nedan:

Ifall du är intresserad av att lära dig mer om metataggar, dess betydelse inom SEO, samt hur du kan optimera dessa, kan du med fördel läsa vår tidigare guide om metataggar. För att ändra dessa taggar kan du använda dig av olika SEO-plugins som Yoast.
Kapitel 6: Hur användarvänligt innehåll & upplevelse påverkar placeringar
Som vi nämnt ett flertal gånger tidigare så brukade Google förut analysera din sida för att se hur många gånger du använde ett visst sökord.
De fokuserade alltså 100% på sidans innehåll och dess nyckelord. Processen fungerade på det sätt att Googles spindlar hittade din sida för att sedan kontrollera ifall ditt nyckelord användes i din:
- H1-tagg
- URL
- Alt-text i bilder
- Metataggar
I oktober 2015 införde dock Google ett nytt AI (artificiell intelligens) system, kallat RankBrain. I och med detta så blev de A) bättre på att förstå sammanhang och kontext i text, samt B) bättre på att förstå hur du integrerar med sökresultaten.
Något som också gjorde att användarvänligt innehåll och användarupplevelse blev allt viktigare för att avgöra placeringar i sökresultaten. Mer specifikt:
- Organisk klickfrekvens (CTR)
- Dwell Time
- Avvisningsfrekvens / Bounce Rate
Faktum är att RankBrain idag är Googles tredje viktigaste rankningssignal, samtidigt som det fortsätter att bli allt viktigare för varje dag som går…
För att minska din bounce rate kan du bl.a. se till att implementera ett SSL-certifikat på din webbplats.
Kapitel 7: Länkar – en av de viktigaste rankningsfaktorerna
Precis som titeln till detta kapitel lyder så är länkar en av de viktigaste rankningsfaktorerna när det kommer till SEO. Som vi har pratat om tidigare så använder sig sökmotorernas spindlar av länkar för att hitta och indexera internets alla webbplatser, men de används också för att avgöra hur pass kraftfull en webbplats är.
Generellt sett så har tillförlitliga webbplatser en tendens att länka till andra betrodda webbplatser, medan ”spammiga” webbplatser får väldigt få länkar. I korta drag så betyder detta att du vill försöka attrahera länkar till din webbplats från andra betrodda webbplatser. Något som brukar kallas för off-page optimering.
Link Building – konsten att attrahera länkar
För att kunna attrahera länkar så brukar många ägna sig åt ”Link Building”, vilket kort och gott handlar om konsten att attrahera länkar från betrodda webbplatser. Detta är något som är en av de svåraste delarna inom SEO. Link Building kräver oftast stor kreativitet och en bra länkstrategi.
Nedan kan du läsa om de tre vanligaste metoderna som används för att attrahera länkar:
1. Redaktionella länkar – Till redaktionella länkar hör de länkar som ges naturligt av webbplatser som vill länka till ditt innehåll och/eller företag. För att attrahera denna typ av länkar krävs ingen speciell insats, förutom att skapa väldigt bra och informativt innehåll som folk vill ta del av.
2. Gästblogga – En vanlig metod som många använder är att gästblogga, bidra med information eller ett expertutlåtande på andra webbplatser i utbyte mot en länk.
3. Samarbetspartners – Ett annat sätt att attrahera länkar är att höra av sig till samarbetspartners eller leverantörer för att fråga om de kan länka till din webbplats, vilket många inte har något problem med.
Kapitel 8: Mät, spåra & analysera dina insatser
För en del kanske detta verkar konstigt, men att mäta, spåra och analysera resultatet av dina insatser är en av de viktigaste faktorerna för att lyckas med SEO. Vi som jobbar med sökmotoroptimering spårar en mängd olika typer av data såsom placeringar, länkar och förvärv bland mycket mer.
Varför är det viktigt att mäta, spåra och analysera data?
Jo, när du väl förstår vilken kanal som faktiskt driver trafik till din sida, samt hur användarna integrerar med den, så är det också enklare att göra optimeringar efter detta.
Exempelvis:
Du driver en webbshop som säljer heminredning på nätet. I din webbshop har du därför olika kategorier där du delat in de olika typerna av inredning såsom ”vardagsrumsbord”, ”fåtöljer”, ”soffor” och så vidare.
När du analyserar din trafik så märker du att kategorin ”fåtöljer” genererar hyfsat mycket trafik och ligger på sjätte plats i Googles sökresultat. Du vet dock att du troligtvis kan få ännu mer trafik om den ligger på 1-3 tredje plats. Därför bestämmer du dig för att optimera denna kategori för att förbättra dina placeringar och öka din organiska trafik.
Verktyg för spårning & analys
Nu när du har bättre koll på varför det är viktigt att mäta, spåra och analysera data, tänkte vi gå igenom hur du kan genomföra detta i praktiken. Idag finns det som tur är en mängd olika verktyg som gör det enkelt att både samla in och analysera data om din hemsida.
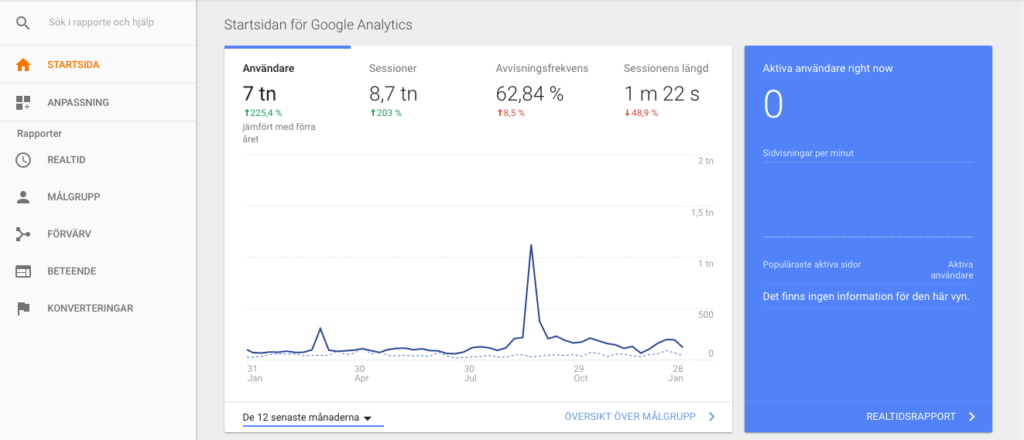
Google Analytics
Det verktyg som är allra vanligast är utan tvekan Google Analytics. Undersökningar har visat att cirka 77% av de mest besökta sajterna på nätet använder Google Analytics. Anledningen till detta är troligtvis att det är helt gratis, enkelt kan implementeras på din hemsida samtidigt som det är väldigt kraftfullt.

När det väl är installerat får du detaljerade data och information om din webbplats. Data som sedan kan analyseras och sammanställas i olika rapporter.
För att fördjupa dina kunskaper inom detta ämne, kan vi varmt rekommendera dig att läsa vår guide om SEO analys.
SEO år för år
Är du intresserad av att läsa mer om vilka rankningsfaktorer som varit viktigast genom åren? Navigera då mellan nedanstående artiklar:
Nyfiken på hur svenskarna sökt genom åren?
Varje år sammanställer Google en lista över de mest populära sökningarna. Är du intresserad av att se hur svenskarnas sökbeteenden sett ut genom åren rekommenderar vi dig att spana in följande artiklar:
Avslutningsvis
Grattis! Du har nu tagit dig igenom hela vår nybörjarguide om sökmotoroptimering, vilket innebär att du bör besitta kunskap om alla de grundläggande områdena inom SEO. Vi hoppas att du redan nu börjat optimera din egen webbplats, använda dig utav de tips och metoder som du lärt dig i denna guide, samt tar dig till toppen av sökresultaten!
Behöver du hjälp? Ring oss på 08-6110071 eller skicka ett mejl till info@adsight.se för att ta del av våra kundcase.
Notis: Denna guide är inspirerad av Moz blogginlägg ”The beginners guide to SEO”.
Behöver du vår hjälp?
Vi är en fullservicebyrå och hjälper dig med planering och utförande av digital marknadsföring, produktion och design av webbplatser och spårning av marknadsföringsaktiviteter.